Problem Statement
For this project, I worked with a group of 3 other UX students to help Singaporean client The Nutrition Client find the right web experience for a proposed new line of products and services focusing on helping their clients sleep better. While the client had a good idea of what services one of their nutrition coaches would supply for the new program, they were unsure of the right experience needed to sell and onboard both existing and new clients onto their program. After we all figured out a regular meeting time between our client and student time zone, we got straight to work on a project plan for a new client experience and expanding on the client's own research.
Initial Research
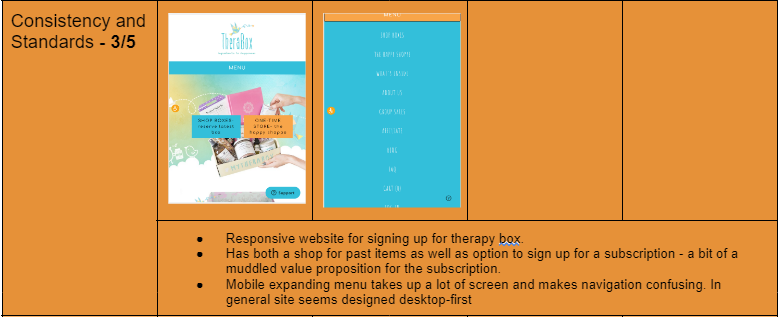
Once we started off, we began with competitor research, looking at both apps and websites based around helping users improve their sleep such as Sleep.io, Calm, and Six Senses. I personally evaluated TheraBox, which is a subscription service that sends therapeutic products every month in order. This was an important competitor to evaluate since The Nutrition Clinic was also planning to send users of their new program physical products as part of their Deep Sleep program. The key element I highlighted here was the confusing value proposition for their subscription, since a fair amount of the products they were sending were paper instructions for exercises that felt like obvious low cost padding. In addition, while there were a few different subscription options, they were mainly based on different renewal dates rather than giving any options for possible savings.

We also began recruiting users for interviews and later pro

Customer Journeys and Wireframes
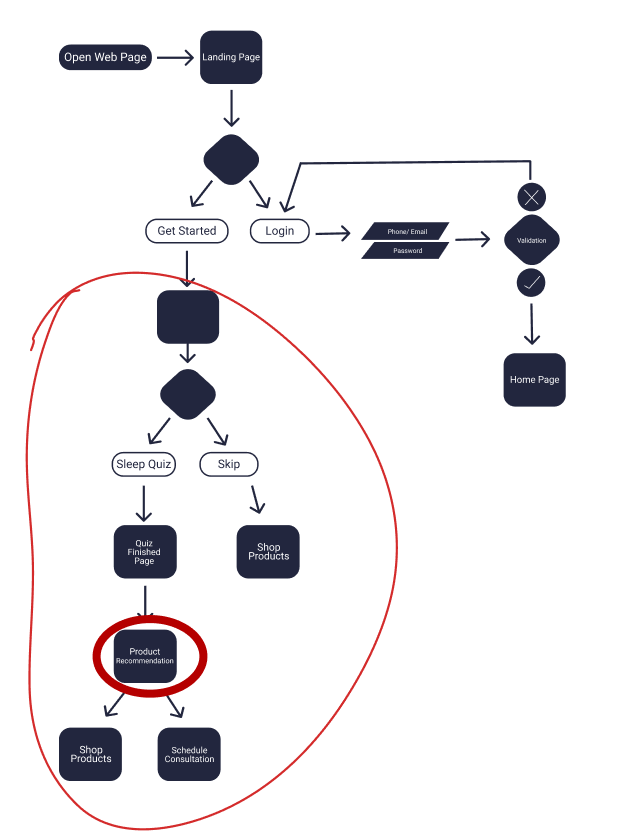
With both the competitor research and the clients own initial research and branding, we were able to start brainstorming customer journeys and imagine possible onboarding experiences. A common factor that showed up in our research and user interviews was the feeling of overwhelming options and opaque information when it came to sleep health. So, one idea we had early on was to make a quiz a central part of the web experience to help recommend different products alongside the Deep Sleep program.
Combining this idea with the branding and format of the existing Nutrition Clinic website, we put together a set of wireframes and started on prototyping.
Prototyping and Testing
Turning our wireframes into a working prototype was a particular area I took leadership on due to the skills I had learned in my last two projects. Within Figma I hooked up a the wireframes we had created and branded and created both the central quiz workflow and the menus necessarily to replicate as complete an experience as possible for testing. After getting feedback from the client on adding alternate paths to signup outside of the test and adding functionality to non working links, we had a prototype ready to test.
In testing, our key finding is that while users enjoyed the idea of taking a quiz, they were confused about the shop and options available there. We also found several bugs in the prototype, which we were able to fix easily.
Lessons Learned
This project was a great experience in leading a team and working with a client’s requirements for UX design. Our prototype was able to successfully transfer their needs to a design that matched their current site and branding while opening up a new experience for signing up for a course in Deep Sleep and finding associated products.
Unfortunately, the timelines of both the course for the students and the product development on the client side limited how much we could develop and test the product pitch. We expect

